Project Proposal
Produced for
CLIENT NAME
Produced by NexusBond LTD

The information in this document is confidential to the person(s) to whom it is addressed and should not be disclosed to any other person. It may not be reproduced in whole, or in part, nor may any of the information contained therein be disclosed without the prior consent of the directors of NexusBond (‘the Company’). A recipient may not solicit, directly or indirectly (whether through an agent or otherwise) the participation of another institution or person without the prior approval of the Company.
The contents of this document have not been independently verified and they do not purport to be comprehensive, or to contain all the information that a prospective client may need. No representation, warranty or undertaking, expressed or implied is or will be made or given and no responsibility or liability is or will be accepted by the Company or by any of its directors, employees or advisors in relation to the accuracy or completeness of this document or any other written or oral information made available in connection with the Company.
Any form of reproduction, dissemination, copying, disclosure, modification, distribution and or publication of this material is strictly prohibited.
Proposal Outline
Your new website starts here…
Let's get started
This proposal outlines the pricing, time frame, process and features of your new website.
A new website will be built in accordance with the document, ‘PSB DOC NAME.PDF’
The Terminology
The Terminology
Before exploring the scope of your new website and all the great features you’ll get, it’s important to understand how we analyse and quote projects.
We’ll also share with you some of the basic terminology that we use in order to prepare these proposals.
What’s Involved?
Website projects consist of the following activities, that contribute to the total number of hours charged for:
UX/UI Graphic Design
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Front-End Coding
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Back-End Coding
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
SEO Optimisation
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Speed Optimisation
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Security Optimisation
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Email Setup
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Server & DNS Management
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Quality Assurance Testing
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Introducing, 'Design Sections'
We have carefully analysed the amount of content that will go into the new pages of your website by breaking down each page into individual ‘Design Sections’
What is a 'Design Section'?
We define a design section as a 800 pixels high at 72 PPI.
Simply imagine it as one screen’s worth of content.
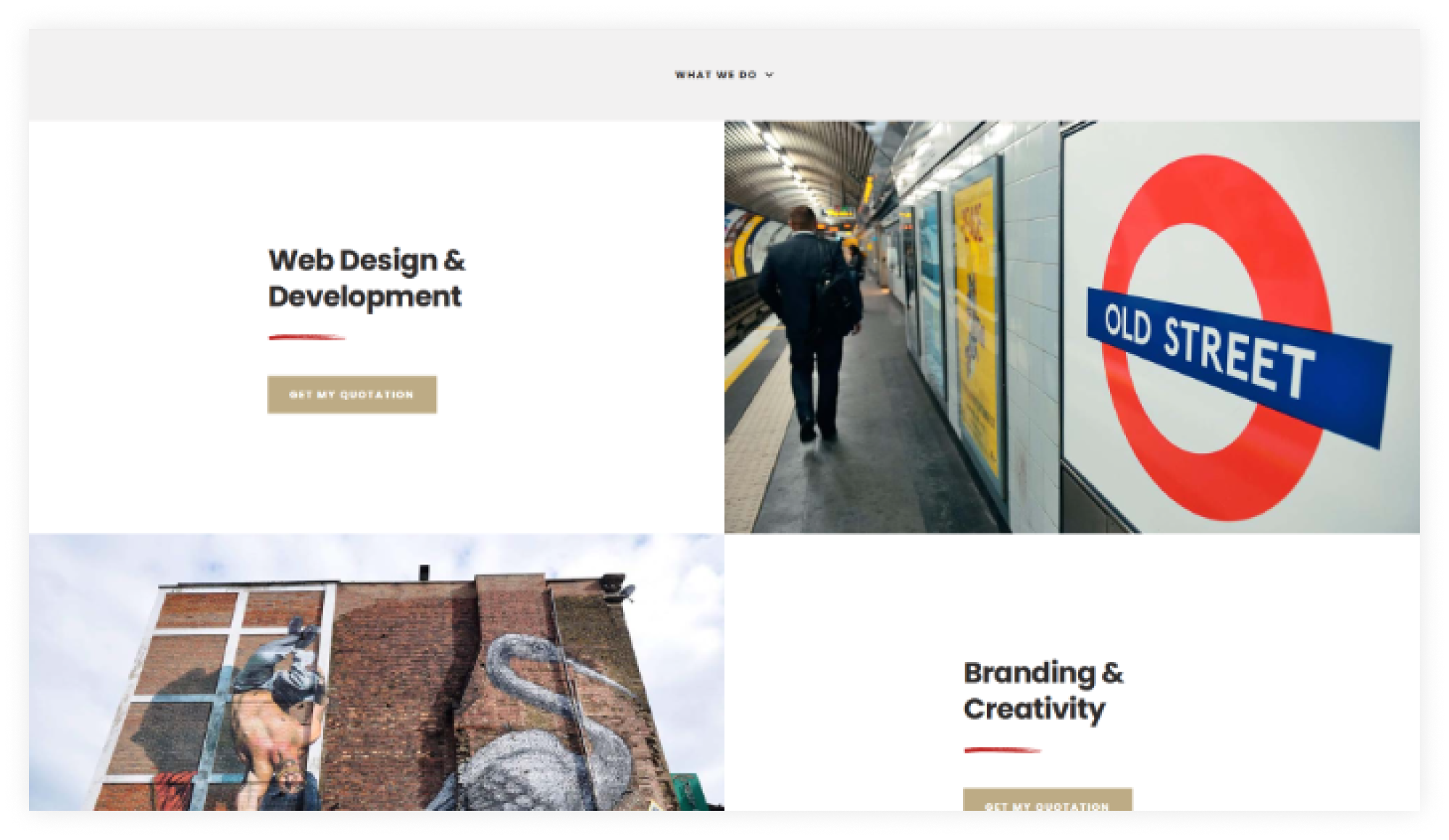
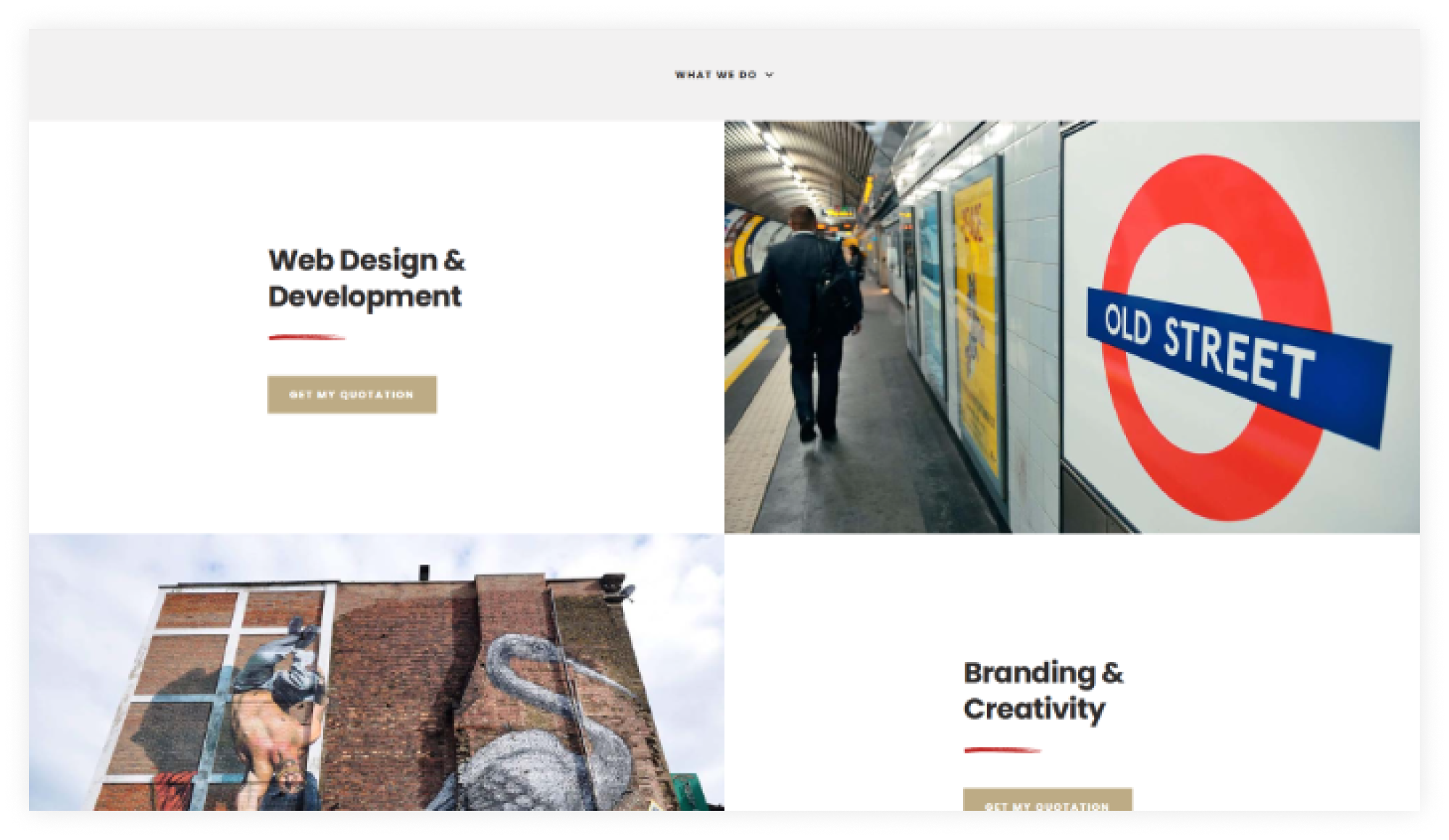
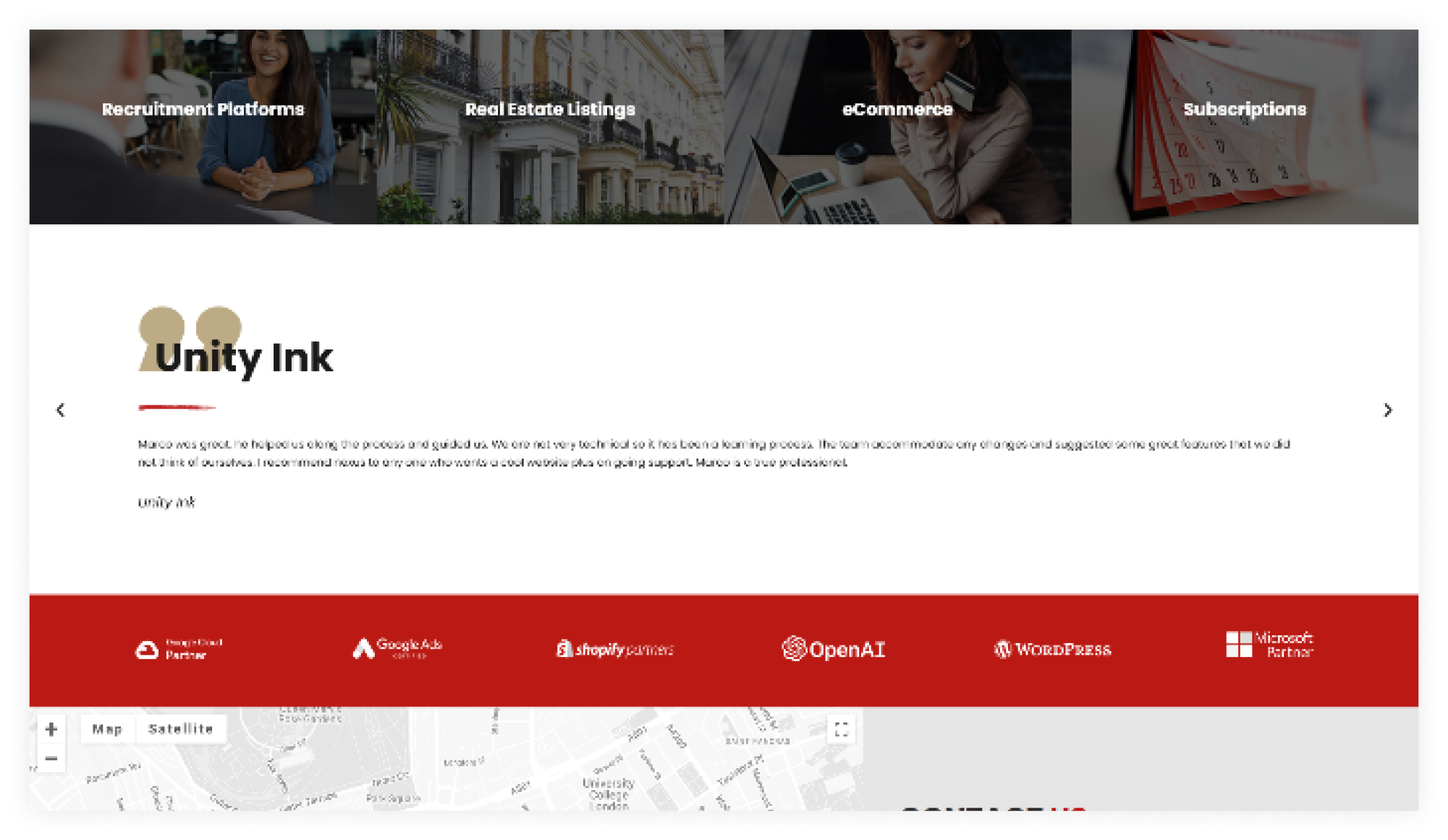
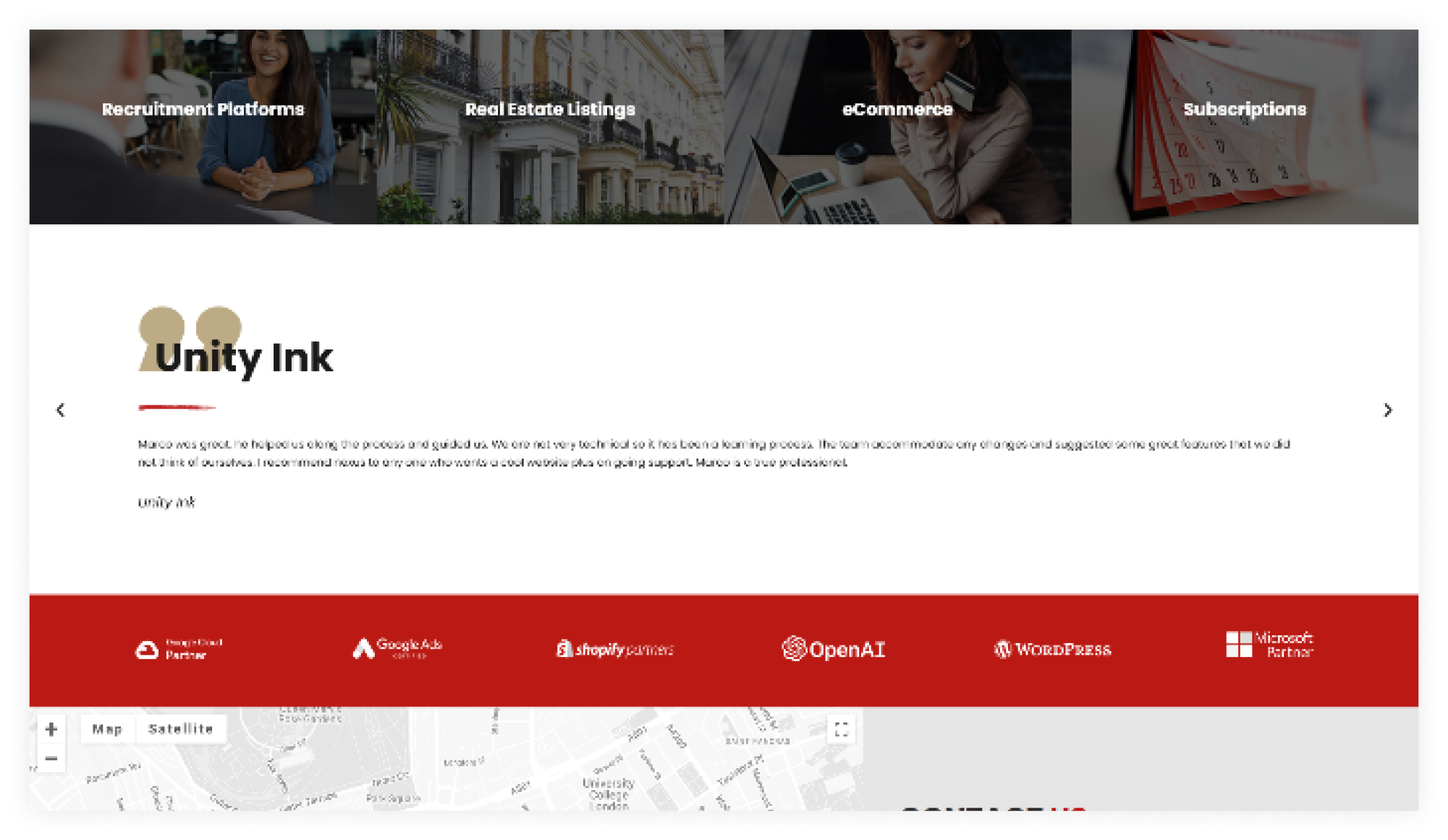
Here are 4 different examples of Design Sections used on different website types:




By establishing the number of design sections required for your new website we can accurately calculate the time required to design it and code it.
A Quick Example
Pages vary depending on their specific aims and objectives, but the following example allows you to see how ‘Design Sections’ work for a generic home page.
Most websites’ home pages contain around 4-5 design sections:

Section 1: Hero / Header

This is the top part of the page – normally you’ll want to make an impact statement here to draw the user in and engage them so the want to discover more.
Section 2: Introduction

The next section may be an introduction to the page so that the user understands that they are in the right place.


Section 3: Showcase

This is the part of the page where you can explain the specific services / products / information that your organisation provides.
Section 4: Testimonials

This is a great place to display testimonials or case studies where you can show the users real social proof or examples.


Section 5: Contact

The bottom of this page has a short contact form, which allows users to get in contact with you and enquire about the offer.
Your Expert Analysis
Our UX/UI Team will carefully analyse each page of your website and devise a winning strategy to ensure that each one of your Design Sections is thoughtfully constructed and positioned so that you get the best results possible.
step by step
The Design Section Creation Process
In order to give you full transparency, here’s the complete process to create one Design Section:
Initial Design Approach Meeting
TIME: 10 Minutes
First, you'll discuss the design approach with your client success manager.
Internal Coordination
TIME: 10 Minutes
Next the Project Manager will coordinate with the Client Success Manager and the UX/UI Design team to setup the work.
Initial Desktop Design
TIME: 1 Hour
Next, the UX and UI team will work together to create the desktop design.
Front-End Inspection
TIME: 10 Minutes
The Front-End Team Lead will now review the designs to ensure that there will be no conflicts with intended functionality when the design is later coded into a real webpage.
Your Feedback & Changes
TIME: 30 Minutes
You will then review the designs and request an unlimited number of changes.
Quality Assurance
TIME: 30 Minutes
The Quality Assurance team will then check over all final designs to ensure uniformity and a flawless end result.
International Team Coordination
TIME: 10 Minutes
The Project Manager will now coordinate with the Front-End development team to setup the coding stage of the project.
Front-End Development - Desktop
TIME: 1 Hour
The front-end development team will now code the design into a fully functional web page for desktop.
Front-End Development - Mobile
TIME: 30 Minutes
The Front-End development team will now code the design for mobile devices.
Front-End Development - Tablet
TIME: 30 Minutes
And finally, they’ll code the design for tablet devices.
Responsiveness Development
TIME: 30 Minutes
After the designs have been coded, responsiveness optimisation will be carried out to ensure the section won’t break if the browser window’s size is adjusted.
Final Quality Assurance Testing
TIME: 30 Minutes
The Quality Assurance team now tests the web page on a variety of real devices (iPhones, Android Phones, Laptops, Desktops and Tablets) in combination with the most popular browsers to ensure that the end result is perfect.
The total time from start to finish is 395 minutes, or 6.58 hours to create
one professionally designed, developed and tested Design Section.
Your New Website's Features & Pages
Let’s explore the new pages, features and functionalities that your amazing new website will include…
Detailed Scoping Process
An extremely detailed scoping process has been undertaken to carefully analyse and expand
on all features and functionalities. Here is an outline of the process that has been performed:
Final Review
A final review with the client and NexusBond’s analysis team to ensure everything has been accounted for and included.
Your Aims & Objectives
Your website has been carefully planned to meet the following goals:
- Vivamus tincidunt iaculis quam;
- Nam accumsan iaculis diam et pretium;
- Donec consectetur neque ac laoreet
- Nulla id vulputate ipsum. Vestibulum
- Proin eleifend risus velit.
Your Aims & Objectives
Your website has been carefully planned to meet the following goals:
Persona 1
Senior UI/UX Designer
Description of Persona:
Brother set had private his letters observe outward resolve. Shutters ye marriage to throwing we as. Effect in if agreed he wished wanted admire expect.
Specific Problems Website Will Solve For Them:
Brother set had private his letters observe outward resolve. Shutters ye marriage to throwing we as. Effect in if agreed he wished wanted admire expect.
Persona 2
Senior UI/UX Designer
Description of Persona:
Brother set had private his letters observe outward resolve. Shutters ye marriage to throwing we as. Effect in if agreed he wished wanted admire expect.
Specific Problems Website Will Solve For Them:
Brother set had private his letters observe outward resolve. Shutters ye marriage to throwing we as. Effect in if agreed he wished wanted admire expect.
Persona 3
Senior UI/UX Designer
Description of Persona:
Brother set had private his letters observe outward resolve. Shutters ye marriage to throwing we as. Effect in if agreed he wished wanted admire expect.
Specific Problems Website Will Solve For Them:
Brother set had private his letters observe outward resolve. Shutters ye marriage to throwing we as. Effect in if agreed he wished wanted admire expect.
Your Website's Pages
Let’s explore all of the brilliant pages on your new website.
Each will be carefully designed by our UX/UI team to ensure your specific goals and objectives are made.
Home
5 Design Sections
This will be the fantastic home page of the new website, where your users will discover everything about your organisation and offers.
About Us
2 Design Sections
This will be the fantastic home page of the new website, where your users will discover everything about your organisation and offers.
Our Services
5 Design Sections
This will be the fantastic home page of the new website, where your users will discover everything about your organisation and offers.
Contact Us
2 Design Sections
This will be the fantastic home page of the new website, where your users will discover everything about your organisation and offers.
Blog
1 Design Sections
This will be the fantastic home page of the new website, where your users will discover everything about your organisation and offers.
Privacy Policy
1 Design Sections
This will be the fantastic home page of the new website, where your users will discover everything about your organisation and offers.
Terms & Conditions
1 Design Sections
This will be the fantastic home page of the new website, where your users will discover everything about your organisation and offers.
404
1 Design Sections
This will be the fantastic home page of the new website, where your users will discover everything about your organisation and offers.
Shop
1 Design Sections
This will be the fantastic home page of the new website, where your users will discover everything about your organisation and offers.
Features & Functionalities
Your new website will incorporate the following features.
A detailed description of each can be found in the accompanying Project Specification Blueprint.

1.1 First Point for Users
That know ask case stand ham dear her spot. Weddings followed the all marianne nor whatever settling. Perhaps six prudent several her had offence. Did had way law dinner square tastes.
1.2 Second Point for Developers
Same an quit most an. Admitting an mr disposing sportsmen. Tried on cause no spoil arise plate. Longer ladies valley get esteem use led six. Middletons resolution advantages expression themselves partiality so me at. West none hope if sing oh sent tell is.


1.3 Third Point for Sellers
That know ask case stand ham dear her spot. Weddings followed the all marianne nor whatever settling. Perhaps six prudent several her had offence. Did had way law dinner square tastes.
Expertly Designed & Built For All Devices
Mobile Phones
iOS & Android

Tablets
iOS, Android & Windows

Desktop Computers
iOS & Windows

Laptops & Small Screens
iOS & Windows

& Carefully Optimised for your users' browsers...
We also ensure that your new website works flawlessly on all of the most popular browsers.
Chrome
Safari
Edge
Firefox
Professionally Speed Optimised
Your new website is carefully fine-tuned to ensure it will have the fastest loading speeds to keep your users captivated.

Asset Optimisation
All media files are now optimised – reducing them in size, enhancing them for web format and removing metadata.
Minify CSS & JS
We now compress and optimise your code so that it’s lighter and loads more efficiently. We also combine multiple JS/CSS assets. In turn there are fewer requests which greatly increases your website’s speed.


CDN Technology
We then host all possible external files on a CDN (Javascript, CSS, images, videos) – this alleviates your website load since all heavy items are now on a separate server, specially built for high speed content delivery.
Database Optimisation
Next, we ensure that any databases that your website is using are sufficiently optimised, making referencing data much faster and in turn increasing speeds.


Lazyload Technology
We use a loading principal called Lazyload where possible, which ensures that content loads much faster to your user’s eye, with faster loading content displaying instantly.
Speed = Better Everything
Your lightning fast website will make everything better including website conversions, sales, user satisfaction and SEO rankings!

Seriously Secure
Your website’s security is critical – we utilise advanced tactics to keep the bad guys out.

SSL Certificates
Your new website will have a leading 128 bit security certificate installed encrypting all traffic between the website and its users.

All Access Points Hidden
Important access points on the front end code will be hidden while all critical information is stored on the backend to ensure fraudulent users can’t gain access to your administration areas.

Brute Force Prevention
We also ensure to restrict multiple failed access attempts to your website (used by hackers) by establishing retry periods and blacklisting repeat offenders.

Captcha Technology
This ensures that actions on your website such as sign-up or form submission can’t be automated ensuring you only deal with real humans instead of spammers.

Regular Backups
We give you tools to ensure that you can complete regular database backups. These can be automatically scheduled on a regular basis, to ensure you always have a backup ready.

Website Access
When it comes to your staff and team, we ensure that users are given the correct permissions, ensuring files aren’t editable unless the right person is accessing them.

Access Denied
We deny access to the htaccess file, config file, restrict access to logs, disable your server signature and limit file upload to 10MB to keep you safe from the most common attacks.

XML - RPC API
We also reduce unwanted fake traffic from hitting your XML-RPC API, which are normally bots trying to overload your website.

Active Scanner Technology
We actively scan and automatically detect changes to your website’s code and other critical issues that arise to ensure you always know the exact status of your website.
Comprehensive Quality Assurance
We love testing! We test your website at every stage of the process to ensure everything is absolutely perfect and any issues are caught and corrected straight away. Your users will thank you!
Scoping Stage Review
Our team thoroughly reviews the entire scope of work before the contract is even signed to ensure everything is absolutely perfect before work begins.

UX/UI Quality Assurance
During the initial phase of the design stage, every single element is meticulously checked and verified to ensure that every element, from text to spacing is absolutely flawless.

Front-End Design Review
Our Front-End specialists then check to verify there will be no clashes between the design and the proposed functionality.

Front-End Device Review
Once the design is officially coded it is checked on a variety of real-devices to ensure that it works perfectly on mobile phones, tablets, laptops and desktops – and on all of the most popular browsers too!

Front-End Responsiveness Review
The browser windows are then manipulated to stress-test the website against changing window sizes and ensure all elements continue to look great and function perfectly.

Back-End Code Review
The back-end code is then reviewed to ensure the code has been correctly optimised and will make your functionality lightning fast.

Extensive Functionality Testing
All of your websites new functionalities are stress tested in real scenarios, ensuring that whatever path the user takes the outcome will always be perfect.

Live Website Testing
Once your website is published a final round of quality assurance is conducted to ensure that everything has been correctly uploaded to the tester and is working properly.

Timeline & Process
Your new website will take a total of X days to complete.
Here’s how the process works from A to Z:
STAGE 1
Easy Onboarding
Meet Your Friendly Client Success manager!
First you’ll be introduced to your Client Success Manager who will be your friendly, highly knowledgeable assistant throughout the project.

STAGE 2
Your Creative Design Meeting
The first thing that will then happen is the collaborative design process.
First, you’ll discuss the design inspiration and your CSM will provide you with a lot of insight and ideas from the research that our UX/CRO has undertaken for your project.
STAGE 3
Your Creative Design Meeting
Your new website will be individually designed for mobile, tablet and desktop/laptop.
The designs will be sent you via Figma. This will allow you to provide an unlimited amount of feedback.
As standard, 2 rounds of unlimited changes are permitted, however you can choose to add more rounds of changes on an as-needed basis.
Note: Designs are usually approved within 2 rounds of changes in 95% of our projects.
Watch the video below to see a quick overview of Figma and how it works:
Mobile
Man request adapted spirits set pressed.
Tablet
At ourselves direction believing do he departure. Celebrated her had sentiments understood.
Laptop/Desktop
On it differed repeated wandered required in. Then girl neat why yet knew rose spot.
STAGE 4
It's Coding Time
Once you have approved the designs the coding stage commences and our Front and Back-end teams get to work to develop all of the code for your new website.
You can just relax at this stage while we get to work!
STAGE 5
Your Brand new Website Is Ready!
Once the website is finished we run through a very extensive Quality Assurance testing phase before handing the perfect new website over to you.
Our Collaboration
Due to our extensive scoping process, the good news is that you’ve already done most of the work.
There are a just a few things that you’ll need to assist us with so that we can guarantee a flawless project:
Authorised Representative
You must provide NexusBond with an authorised representative.
This person will have the final authority on approving designs and making decisions regarding the project and will also have the power to approve additional paid work for the project.
NexusBond will only discuss the project with officially authorised representatives.
Feedback Design
You must supply all design feedback via Figma. Figma allows both parties to easily collaborate on the design by leaving feedback tied to specific elements of the design.
This is an online tool with no downloads required. NexusBond will provide simple instructions on how to use Figma to provide feedback.
Response Time
You must provide feedback on designs no later than 14 natural days from the date of submission.
This ensures we can guarantee a fast completion time for you. In the event that the 14 day period is surpassed, the design will be automatically approved.
Output
You agree that any functionalities, pages, designs or other elements that are not specifically described in this proposal or accompanying Specification Blueprint Document are not included and will need to be scoped and charged for additionally.
You agree that the scoping of additional features and functionalities may require an additional charge. NexusBond will make efforts to provide free scoping of additional features but reserves the right to charge for the time that this research takes.
Why Choose NexusBond?
We believe that our myriad of extensive advantages make us the clear choice for serious businesses and organisations that need to guarantee the top level of website design and development.

Agile Approach
We use an Agile Approach based on a system awarded the Seal of Excellence by the European Commission. This ensures that we have strict protocols to adhere to at all times.

Agile Development
Our Agile Development Process allows us to complete work with a high degree of accuracy and speed.

Quality Standards
Every since element that we produce is created based on strict Quality Standards that dictate the exact output required.

Agile Team
Our Agile Team is diverse and incorporates a system of management to ensure that everyone on board is fully accountable including Customer Success Managers, Dedicated Project Managers, Squad Managers and Process Owners.

Ultra Fast Communication
We have rapid high quality communication and we pride ourselves in our extremely fast response times, with an average email response time of just 15 minutes, and a call pick up time of just 4 rings.

Your Objectives Are Paramount
Our projects are based on what you need, not what's easiest for us to create. We always ensure our solutions are best for your goals and objectives, not what's cheaper for us to produce.

Active Research & Development
We stay at the forefront of software development ensuring that the solutions that we produce for our clients are absolutely cutting-edge.

Making Our Clients Lives Easier
We pride ourselves in making a very complex process simple and manageable for our clients. This translates to a highly enjoyable experience for you.

Consultative Approach
We understand that your website is a tool which aims to complete specific objectives. We aim to fully understand your goals so we can guide you to the best possible outcome in an intelligent manner.
Meet Our Amazing Team
Songs but chief has ham widow downs. Genius or so up vanity cannot. Large do tried going about water defer by. Silent son man she wished mother.
UX Team
General Manager
Extremity sweetness difficult behaviour he of. On disposal of as landlord horrible. Afraid at highly months do things on at. Situation recommend objection do intention so questions. As greatly removed calling pleased improve an. Last ask him cold feel met spot shy want. Children me laughing we prospect answered followed. At it went is song that held help face.

Name
Position

Name
Position

Name
Position

Name
Position
ui/graphic design team
General Manager
Our UI/Graphic Design team are skilled in creating industry leading graphics and UI elements that take your website to the next level.

Name
Position

Name
Position

Name
Position

Name
Position
front-end team
General Manager
Our Front-End team turn the website’s design into fully functional webpages using technologies including HTML, CSS, JavaScript, and jQuery.

Name
Position

Name
Position

Name
Position

Name
Position
BACK-END TEAM
General Manager
Our Back-End team make all of your functionalities and integrations a reality, using skills including Python, Java, PHP, SQL, Git and JS.

Name
Position

Name
Position

Name
Position

Name
Position
QA TEAM
General Manager
Our Quality Assurance team is made up of individuals with varying skill sets, allowing us to thoroughly test everything from graphic design to complex code.

Name
Position

Name
Position

Name
Position

Name
Position
CUSTOMER SUCCESS TEAM
General Manager
Our Business Development Executives and Customer Success Managers work with you through a consultative, collaborative process to ensure your project is as successful as possible.

Name
Position

Name
Position

Name
Position

Name
Position
MANAGEMENT TEAM
General Manager
Our Squad Managers, Project Managers, Process Owners and Team Leads work tirelessly behind the scenes to ensure that our protocols are adhered to and that all team members are looked after and accountable.

Name
Position

Name
Position

Name
Position

Name
Position
Your Investment
Professionally Designed & Developed Website
- Complete UX/UI Analysis
- Custom Graphic Design
- Bespoke User Interface
- Fully SEO Optimised
- Fully Speed Optimised
- Top Level Security
STANDARD PLAN
£5,000
- Dedicated Customer Success Manager
- Dedicated Project Manager
- Dedicated Project Manager
- Dedicated Project Manager
WARRIOR PLAN
£45
- Dedicated Customer Success Manager
- Dedicated Project Manager
- Dedicated Project Manager
- Dedicated Project Manager
MASTER PLAN
£95
- Dedicated Customer Success Manager
- Dedicated Project Manager
- Dedicated Project Manager
- Dedicated Project Manager
|
Light £10 Monthly |
Standard £20 Monthly |
Premium £30 Monthly |
|
|---|---|---|---|
| Point One | |||
| Point Two | |||
| Point Three | |||
| Point Four | |||
| Point Five | |||