What does NexusBond Do?










Professional
Websites
Advanced
Technology
Supporting
Clients
The Reality
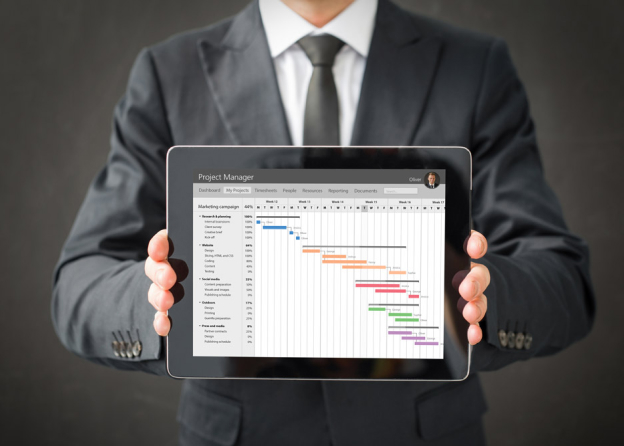
Professional Website Development is really, really complicated
Professional Website Development
Here's What's Involved
Quality Assurance Testing
Device Testing
- Functionality
- Design
- Responsiveness
Front-End Code Testing
Back-End Code Testing
Debugging
How Much Does That Cost?
38 Working Days
£27,000
But what about cheap website development?
Why does cost vary so much?
When you work with a professional agency like NexusBond, the price quoted above is industry standard.
However, there are thousands of other agencies that quote far lower prices.
So how on earth do they do it?


Introducing the CHEAP way to build websites...
First, Let's talk about their team...
Lack of Skill
Lack of Staff
No Design Team
No Account Manager
No Protocols
Erratic Work Style
Slow Response Time
No Quality Standards
Zero Accountability
No one in the team is really accountable to anyone else.
The Reality
And now let's look at their process...
The negatives impact to you is shown on the right.
Quotation Process
A quick process to make a quick sale.
First you’ll talk with the cheap agency and explain what you want.
They’ll take some notes, write a fast proposal and send it to you.
You get a quick, professional looking quote.
The Issues You’ll Face:
A quick process to make a quick sale.
1. There are no real definitions of what your project should include - everything is very vague and can be interpreted in a myriad of ways.
2. Very limited consultative work - nothing is really investigated or looked into, so there may be far better ways of achieving what you need that you're completely missing out on. They just put on paper exactly what you say without questioning it.
3. The price is normally far too high vs what you are receiving.
So even if it’s cheap, it’s actually expensive for what you’re getting.
4. There’s usually limited explanation of what the process is or how anything works.
5. The project’s output is also usually vague which leads to disputes since you both have very different expectations of what the finished website should actually look like.
The Design & Build Process
A direct to website approach.
After you sign the contract and pay the deposit, the agency searches for a pre-existing design from their library.
They create a new website using these design templates and start putting your content directly into the new website.
The Issues You’ll Face:
Missing the important 'UX/UI' phase
1. Many agencies may say that they are building your website from scratch, but without going through a proper design UX/UI process together there is no way to really prove that and most likely a template is being used.
2. There is no thoughtful UX/UI stage where things are designed and done for a reason, everything is just copied from a template that might not even be relevant.
3. There is no chance for you to provide your feedback and correct things that you don’t like – everything is done behind the scenes.
4. Making any changes will have negative effects on the responsiveness and device optimisation of the website, so if any changes are needed after you see the design (usually at the end of the project) they will be costly, due to the fact that the design is already coded and cannot be simply changed at this stage.
5. The website is just designed for desktop and not for mobile or tablet, so it won’t work well on these devices or will be buggy in places.
6. Your content is definitely different to the template, this means that things that looked good on the template look strange when your content is added.
The Functionality Stage
For any functionalities they find an existing piece of code that is similar to what you asked for and put that into your website.
The Issues You’ll Face:
1. The functionality that you had in mind for your project, was probably quite specific and needed to be done in a certain way. By not properly scoping this in the initial stages, the functionality that you are left with isn’t quite what you need.
2. You often won’t be able to request any changes to this and you’ll be left with a website that doesn’t work quite as intended and is very expensive to improve.
The Finished Website
The website is now finished - the agency hands it over to you.
Time for some not so nice surprises!
The Issues You’ll Face:
A quick process to make a quick sale.
1. You probably have quite a few modifications that you’d like to make to the design (it’s only natural). There may not even be any changes allowed in your contract, and if there are, since the website is already coded, design modifications take a lot of time and are costly at this point.
2. The website looks ok on some desktop computers, but on smaller laptops, mobiles, and tablets it doesn’t look that good at all since it’s not optimised. And sometimes it’s completely broken.
3. Because there was no QA testing, there are mistakes and issues all over the website and it’s your job to find them.
4. You now enter into a long and unpleasant back and forth with the agency as you argue about what should have been included and things that are wrong.
5. Despite the many issues, the website kind of works, and perhaps seems like too much hassle or expense to redo – so you’re left with a poorly performing website that you’re pretty much stuck with.
6. In other cases, the website will be so far removed from your intended output that you’ll need to begin the process again with another agency. And this time we recommend you go for a professional approach, that will cost more, but ultimately will gain you a whole lot more in both time saved and revenue/results gained.
introducing nexusbond’s
Professional Website
Development Process
Agile Approach
Agile Development
Quality Standards
Agile Team
UX Team
UI/Design Team
Front-End Team
Back-End Team
Our Back-End team make all of your functionalities and integrations a reality, using skills including Python, Java, PHP, SQL, Git and JS.
QA Team
Our Quality Assurance team is made up of individuals with varying skill sets, allowing us to thoroughly test everything from graphic design to complex code.
Global Network
We are part of a global network that allows us to work with a team of highly vetted partners to produce specific outcomes. This is especially helpful when working with more obscure technologies and integrations as we always have a solution.
Ultra Fast Communication
We have rapid high quality communication and we pride ourselves in our extremely fast response times, with an average email response time of just 15 minutes, and a call pick up time of just 4 rings.
Your Objectives are Paramount
Our projects are based on what you need, not what’s easiest for us to create. We always ensure our solutions are best for your goals and objectives, not what’s cheaper for us to produce.
NexusBond’s Professional Approach
Stage 1
Our Project Scoping Process


1. Initial Concept
First we discuss every element of the project with you and create a document with the initial concepts.

2. Initial Review

3. Technical Review

4. Content Review

5. Itemised Quote

6. Final Review
Stage 2
Our Collaborative, Intelligent, Design Process


1. Initial Design Approach Discussion
First, you’ll meet with our team to discuss the initial jumping off point for the design.
This will be based on a mixture of your inspiration and our expert industry guidance.
2. UX/UI Team Phase
Our UX and UI teams will then collaborate to make sure the content is displayed in the most meaningful ways possible, to engage and convert your users.

Leo Benitez
CEO
Jackson Randell
Graphic Designer
Milton Lopez
General Manager
Lisa Hoover
UI/UX Designer3. Drafts for All Devices

Mobile
Tablet
Laptop/Desktop

4. Collaboration, Feedback & Changes
5. Advanced Quality Assurance

Jackson Randell
Graphic Designer
Milton Lopez
General Manager
Lisa Hoover
UI/UX DesignerStage 3
Programming & Code Development Phase

Latest Techniques
Front-End Specialists
Back-End Specialists
Flawless on Every Device
Tablet
iPhones
Android Phones

Laptop Computers
Screen Resolutions
All Browsers
Expert SEO Optimisation
A Lightning Fast Experience
Asset Optimisation
Minify CSS & JS
CDN Technology
Database Optimisation
Lazyload Technology
Speed = Better Everything
A Secure Fortress
SSL Certificates
All Access Points Hidden
Brute Force Prevention
Captcha Technology
Regular Backups
Website Access
Access Denied
XML-RP API
Active Scanner Technology
Your New Flawless Website is Up and Running!
And because of the professional approach it works absolutely perfectly.
We know this because we’ve done it for hundreds of other happy clients that are ecstatic with their new websites.

A Lightning Fast Experience

Lisa Hoover

Lisa Hoover

Lisa Hoover

Lisa Hoover

Lisa Hoover

Lisa Hoover

Lisa Hoover

Lisa Hoover

Lisa Hoover
The Reality
Want to Experience the
Same Success?
Claim Your Complimentary
Project Scoping Offer
Here's what's included:
Note: First 10 hours of scoping process are free of charge.
We will create a comprehensive project scope document that includes the following points:
– Goals & Objectives
– Website Design Guidelines
– Website Personas (Users)
– User Stories (Functionality Outline)
– Full Functionality Specifications
– Full Sitemap
– Menu Formatting
– Email Setup

How long does it take?
1-3 Hours
1-4 Days
25 Minutes
What's the Output?
1. You get an extremely detailed Project Specification Blueprint document which outlines and describes in detail exactly what the new website will do, how it will look and how it will work.
2. You also get an Itemised Proposal Document where you can see all of the associated costs of the website broken down into their individual parts, so you can see exactly where the budget is being spent.
Additional Offer
If you need to present the solution to your directors or company board, we can present the entire scope of work to your board and assist you in answering project specific questions.
Here’s What Happens Next
1. Fill Out A Short Checklist

2. Project Scoping Meeting

3. Technical Analysis

4. Get Your Proposal
We can now provide you with a final project specification document and quotation.
The project is now ready to begin!